Solo se podrá tener un sidebar por página o aplicación.
Sidebar
Sidebar
Menú de navegación ubicado en el lado izquierdo de la pantalla. Este menú contendrá todas las acciones u opciones relacionadas de forma directa a la aplicación donde se utiliza. En base al Manual de UI, este menú solo soportará dos niveles.
Es dispositivos móviles o con una resolución inferior a 1024px este menú de navegación se mostrará colapsado. En este caso para mostrar el menú se tendrá que hacer uso del menú inferior.
Anatomía del sidebar
El menú de navegación lateral se compone de los siguientes elementos:
- Header
- Menú items
-
- Item simple
- Item con submenú
Header
Contiene el elemento para colapsar el sidebar..
Menú items
Lista de todos los items que contendrá el menú lateral.
Menú items / Item simple
Representa un item del menú simple, es decir, es un elemento de un solo nivel (no tiene un submenú relacionado) que por lo general es un enlace a alguna sección/pestaña del aplicativo.
Menú items / Item con submenú
Es un elemento del menú que contiene un submenú relacionado (segundo nivel).
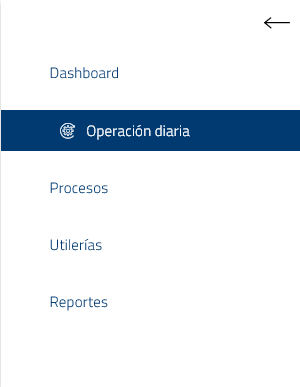
Manú activo
Es posible establecer un elemento del menú como activo. Esto es útil cuando se desea relacionar la ubicación o página actual con un elemento del menú.